Show me a sample of a custom AnyLayout
Asked on 2024-10-17
1 search
To create a custom AnyLayout in SwiftUI, you can define a property of type AnyLayout that resolves to different layouts based on certain conditions. For example, in the session "Get started with Dynamic Type," a dynamic layout is created that switches between an HStack and a VStack depending on the text size. Here's a simplified example:
struct ContentView: View {
@Environment(\.dynamicTypeSize) var dynamicTypeSize
var dynamicLayout: AnyLayout {
if dynamicTypeSize.isAccessibilitySize {
return AnyLayout(VStackLayout())
} else {
return AnyLayout(HStackLayout())
}
}
var body: some View {
dynamicLayout {
Image(systemName: "star")
Text("Dynamic Layout")
}
}
}
This code snippet demonstrates how to use AnyLayout to dynamically switch between a vertical and horizontal layout based on the accessibility size of the text. This approach allows for flexible and adaptive UI designs in SwiftUI.
For more details, you can refer to the session Get started with Dynamic Type (06:00).

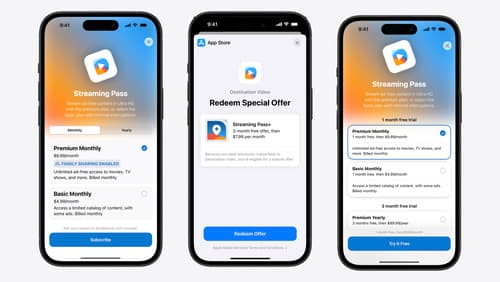
What’s new in StoreKit and In-App Purchase
Learn how to build and deliver even better purchase experiences using the App Store In-App Purchase system. We’ll demo new StoreKit views control styles and new APIs to improve your subscription customization, discuss new fields for transaction-level information, and explore new testability in Xcode. We’ll also review an important StoreKit deprecation.

Design Live Activities for Apple Watch
Starting in watchOS 11, Live Activities from your iOS app will automatically appear in the Smart Stack on a connected Apple Watch. Learn how to optimize the layout of your Live Activity for the wrist, and provide the right level of information and interactivity at the right time.

Get started with Dynamic Type
Dynamic Type lets people choose their preferred text size across the system and all of their apps. To help you get started supporting Dynamic Type, we’ll cover the fundamentals: How it works, how to find issues with scaling text in your app, and how to take practical steps using SwiftUI and UIKit to create a great Dynamic Type experience. We’ll also show how you can best use the Large Content Viewer to make navigation controls accessible to everyone.
