How can I observe the colorScheme from a plain object?
Asked on 2024-10-21
1 search
To observe the colorScheme from a plain object, you would typically use the system's preferred color scheme, which can be light or dark. This is often used in adaptive designs, such as with MapKit JS maps, to ensure that the visual elements of your app or website adapt to the user's preferred color scheme.
In the context of WWDC, the session titled "Unlock the power of places with MapKit" discusses how the system's preferred color scheme can be used to make adaptive MapKit JS maps. This allows for a consistent user experience across different lighting conditions and user preferences.
For more detailed information on how to implement this, you might want to explore the session on MapKit, particularly the section on displaying place details, which starts at 06:12.

Extend your app’s controls across the system
Bring your app’s controls to Control Center, the Lock Screen, and beyond. Learn how you can use WidgetKit to extend your app’s controls to the system experience. We’ll cover how you can to build a control, tailor its appearance, and make it configurable.

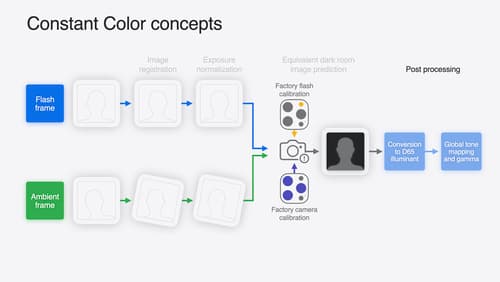
Keep colors consistent across captures
Meet the Constant Color API and find out how it can help people use your app to determine precise colors. You’ll learn how to adopt the API, explore its scientific and marketing potential, and discover best practices for making the most of the technology.

Design great visionOS apps
Find out how to create compelling spatial computing apps by embracing immersion, designing for eyes and hands, and taking advantage of depth, scale, and space. We’ll share several examples of great visionOS apps and explore how their designers approached creating new experiences for the platform.
