How can I set a defaultWindowPlacement to below the original window?
Asked on 2024-10-22
1 search
To set a defaultWindowPlacement to position a window below the original window in SwiftUI, you can use the default window placement modifier. This allows you to programmatically set the initial position and size of a window. Here's a general approach based on the context provided:
-
Determine the Platform: Depending on whether you're working with macOS or visionOS, the approach might differ slightly. For visionOS, you might use a position like a utility panel to place the window close by.
-
Calculate the Position: On macOS, you can calculate the position manually by accessing the context to get the visible rect of the display. This helps you determine where it is safe to place content.
-
Set the Position: Use the
default window placementAPI to specify the position. For example, you can calculate a position that is just above the bottom of the display and centered horizontally. -
Apply the Modifier: Wrap the return in an
ifcondition if you want the placement to be applied only for specific platforms like visionOS.
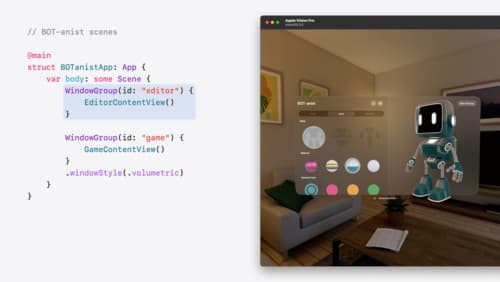
For more detailed guidance, you can refer to the session Work with windows in SwiftUI (06:15) which covers window placement in detail.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

What’s new in AppKit
Discover the latest advances in Mac app development. Get an overview of the new features in macOS Sequoia, and how to adopt them in your app. Explore new ways to integrate your existing code with SwiftUI. Learn about the improvements made to numerous AppKit controls, like toolbars, menus, text input, and more.

Tailor macOS windows with SwiftUI
Make your windows feel tailor-made for macOS. Fine-tune your app’s windows for focused purposes, ease of use, and to express functionality. Use SwiftUI to style window toolbars and backgrounds. Arrange your windows with precision, and make smart decisions about restoration and minimization.
