Place attachement realityview visionos
Asked on 2024-11-18
1 search
To place attachments in RealityView for visionOS, you can use the RealityKit framework to anchor SwiftUI elements to entities within your scene. This process involves defining SwiftUI elements in the attachments section under RealityView and then adding them as child nodes to a reference transform in Reality Composer Pro. This allows for interactive and dynamic content placement in your app.
For more detailed guidance, you can refer to the session Explore object tracking for visionOS (14:07), which discusses how to use RealityKit to attach UI elements to anchor entities and manage object tracking effectively.

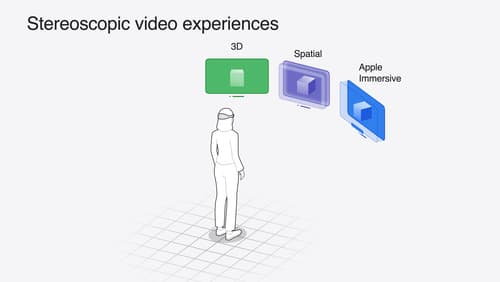
Build compelling spatial photo and video experiences
Learn how to adopt spatial photos and videos in your apps. Explore the different types of stereoscopic media and find out how to capture spatial videos in your iOS app on iPhone 15 Pro. Discover the various ways to detect and present spatial media, including the new QuickLook Preview Application API in visionOS. And take a deep dive into the metadata and stereo concepts that make a photo or video spatial.

Design interactive experiences for visionOS
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.

Design great visionOS apps
Find out how to create compelling spatial computing apps by embracing immersion, designing for eyes and hands, and taking advantage of depth, scale, and space. We’ll share several examples of great visionOS apps and explore how their designers approached creating new experiences for the platform.
