How to design animations?
Asked on 2024-12-02
1 search
To design animations effectively, you can explore several techniques and tools presented at WWDC. Here are some key insights from the sessions:
-
SF Symbols 6: This session introduces new universal animation presets such as wiggle, rotate, and breathe. These presets allow you to create expressive animations to enhance your app's interface. For example, the wiggle preset can highlight changes or call to action, while rotate can add dynamic movement to a symbol. The breathe animation smoothly increases and decreases the presence of a symbol, giving it a living quality. You can customize these animations using the SF Symbols app to ensure they fit your app's needs. What’s new in SF Symbols 6
-
Enhance your UI animations and transitions: This session discusses how SwiftUI, UIKit, and AppKit animations can work together more seamlessly. It introduces new features like fluid zoom transitions and gesture-driven animations. SwiftUI animations can now be used to animate UIKit views, simplifying your code and enhancing the animation experience. Enhance your UI animations and transitions
-
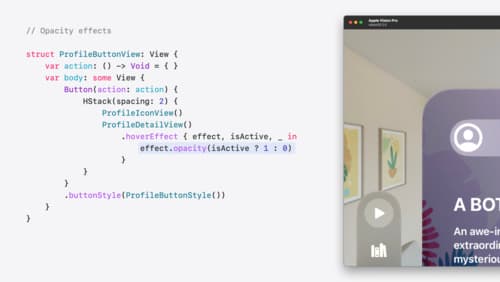
Create custom hover effects in visionOS: This session focuses on creating detailed effects by combining simple animations. It emphasizes the importance of respecting accessibility preferences, such as providing alternative effects for users with motion sensitivity. The session also covers using SwiftUI's default animations and custom timing curves for hover effects. Create custom hover effects in visionOS
By leveraging these tools and techniques, you can design animations that are not only visually appealing but also enhance the user experience by being purposeful and considerate of accessibility needs.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.

What’s new in SF Symbols 6
Explore the latest updates to SF Symbols, Apple’s library of iconography designed to integrate seamlessly with San Francisco, the system font for all Apple platforms. Learn how the new Wiggle, Rotate, and Breathe animation presets can bring vitality to your interface. To get the most out of this session, we recommend first watching “What’s new in SF Symbols 5” from WWDC23.

Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.
