How do I create a Maps view?
Asked on 2025-02-05
1 search
To create a Maps view using MapKit, you can follow these steps as outlined in the session "Unlock the power of places with MapKit" from WWDC 2024:
-
Reference a Place: You can use a Place ID to reference a specific location. This can be obtained using the Place ID lookup tool available on the Apple Developer website. This ID can be used to fetch map items asynchronously, allowing you to display a map with a marker for that place.
-
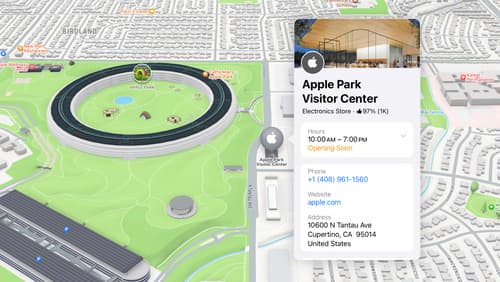
Display Place Details: You can use the MapKit APIs to display detailed information about a place. This can be done using the MapItem detail API, which allows you to present a place card with information such as opening hours and phone numbers. This can be integrated into your app's UI or even on a website using MapKit JS.
-
Find a Place: You can enhance your app by searching for places within a specific region. For example, you can search for coffee shops within a city region and display them on the map with annotations.
For more detailed guidance, you can refer to the session chapter on Display place details (06:12) in the "Unlock the power of places with MapKit" session.

Unlock the power of places with MapKit
Discover powerful new ways to integrate maps into your apps and websites with MapKit and MapKit JS. Learn how to save and reference unique places using Place ID. Check out improvements to search that make it more efficient to find relevant places. Get introduced to the new Place Card API that lets you display rich information about places so customers can explore destinations right in your app. And, we’ll show you quick ways to embed maps in your website with our simplified token provisioning and Web Embed API.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

Evolve your document launch experience
Make your document-based app stand out, and bring its unique identity into focus with the new document launch experience. Learn how to leverage the new API to customize the first screen people see when they launch your app. Utilize the new system-provided design, and amend it with custom actions, delightful decorative views, and impressive animations.
