EllipticalGradient
Asked on 2025-02-11
1 search
It seems like you're interested in the concept of gradients, specifically the "EllipticalGradient." While the context provided doesn't mention "EllipticalGradient" directly, it does discuss various gradient techniques and visual effects in SwiftUI, particularly in the session titled "Create custom visual effects with SwiftUI."
In this session, there is a focus on using mesh gradients, which are a type of gradient that can be customized by defining a grid of points, each with an associated color. These points can be adjusted to create dynamic and visually appealing effects. If you're interested in learning more about creating custom visual effects with gradients in SwiftUI, you might want to check out the Create custom visual effects with SwiftUI session, particularly the section on color treatments.
If you have more specific questions about gradients or other visual effects, feel free to ask!

Swift Charts: Vectorized and function plots
The plot thickens! Learn how to render beautiful charts representing math functions and extensive datasets using function and vectorized plots in your app. Whether you’re looking to display functions common in aerodynamics, magnetism, and higher order field theory, or create large interactive heat maps, Swift Charts has you covered.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.

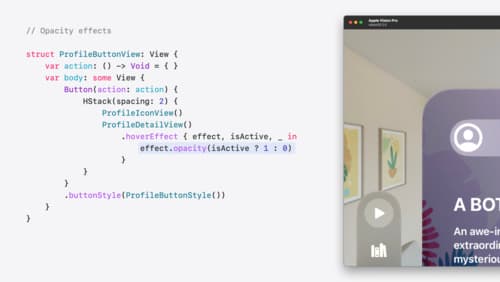
Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.
