怎么在SwiftUI中监听swiftdata的变化
Asked on 2025-02-21
1 search
To listen for changes in SwiftData within a SwiftUI application, you can utilize the SwiftData history API. This API allows you to track changes such as insertions, updates, and deletions of models over time. Here's a brief overview of how you can achieve this:
-
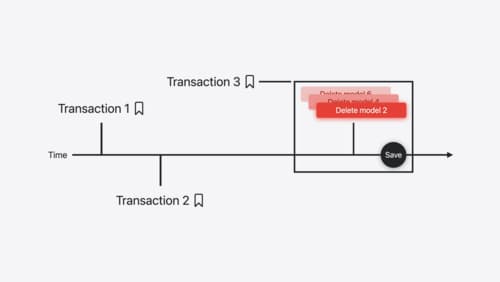
SwiftData History API: The history API in SwiftData provides a way to query and process changes in your data store. It records transactions that contain metadata about all changes, allowing you to track which models have been inserted, updated, or deleted.
-
Transactions and Changes: Each transaction groups together changes that occurred in the data store, preserving the order of these changes. This is useful for updating your app's state at runtime based on the changes detected.
For more detailed information, you can refer to the session Track model changes with SwiftData history (05:18) which covers the fundamentals of using SwiftData history to track model changes.
Additionally, SwiftUI's state management tools, such as @State and @Binding, can be used to automatically update your UI when the underlying data changes. This is particularly useful when you have views that depend on data managed by SwiftData. For more on state management in SwiftUI, you can check out the session SwiftUI essentials (01:34).

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.

Track model changes with SwiftData history
Reveal the history of your model’s changes with SwiftData! Use the history API to understand when data store changes occurred, and learn how to use this information to build features like remote server sync and out-of-process change handing in your app. We’ll also cover how you can build support for the history API into a custom data store.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.
