How to update widget's data?
Asked on 2025-03-03
1 search
To update a widget's data, you can use several methods depending on the context and requirements of your app. Here are some key points from the WWDC sessions:
-
Reloading Controls: When the system needs to reload your control, it runs the body of the control in your widget extension process to ask for your control's current value and generate the control's content. This can happen when a control action is performed, when your app requests a reload on demand, or when a push notification invalidates your control. (Extend your app’s controls across the system)
-
Using Value Providers: If your widget's state is managed off-device, such as on a server, you can use a value provider to fetch the current state asynchronously. This allows your widget to reflect changes made from different devices. (Extend your app’s controls across the system)
-
Interactive Widgets: In iOS 17 and macOS 14, interactive widgets allow users to perform actions directly from the widget without opening the app. This can include buttons and toggles that update the widget's state. (What’s new in watchOS 11)
-
Relevance and Context: You can use relevant contexts to update your widget's data based on specific conditions, such as time of day or location. This helps ensure that your widget appears when it is most useful. (What’s new in watchOS 11)
These methods provide flexibility in how you update and manage the data displayed in your widgets, ensuring they remain relevant and up-to-date for users.

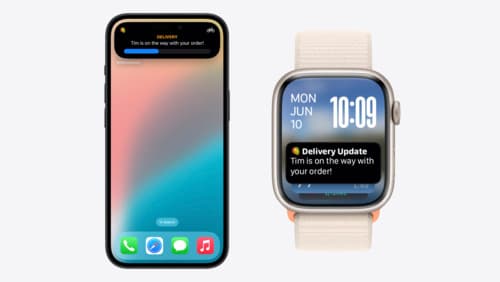
Bring your Live Activity to Apple Watch
Bring Live Activities into the Smart Stack on Apple Watch with iOS 18 and watchOS 11. We’ll cover how Live Activities are presented on Apple Watch, as well as how you can enhance their presentation for the Smart Stack. We’ll also explore additional considerations to ensure Live Activities on Apple Watch always present up-to-date information.

What’s new in watchOS 11
Explore new opportunities on Apple Watch, including bringing Double Tap support to your watchOS app, making your Smart Stack widgets even more relevant and interactive, and displaying your iOS Live Activities in the Smart Stack.

Platforms State of the Union
Discover the newest advancements on Apple platforms.
