CollectionView technic
Asked on 2025-03-03
1 search
It seems like you're interested in techniques related to CollectionView. At WWDC 2024, there were several sessions that touched on related topics, particularly in the context of UIKit and SwiftUI.
-
UIKit Enhancements: In the session titled "What’s new in UIKit," there were improvements to UI collection view list sections. The list environment trait was introduced, which helps in styling cells appropriately without needing to know the list style when configuring a cell. This is particularly useful for adapting the UI to different contexts, such as portrait and landscape modes. You can find more details in the List improvements section.
-
SwiftUI Containers: The session "Demystify SwiftUI containers" discussed how SwiftUI supports flexible composition of views, including lists and sections. This session explored how to use
ForEachandSectionviews to create dynamic and organized collections of data. This is particularly useful for creating complex UI structures with SwiftUI. You can learn more about this in the Composition and Sections sections.
These sessions provide insights into how you can leverage both UIKit and SwiftUI to create sophisticated and adaptable collection views in your applications.

What’s new in StoreKit and In-App Purchase
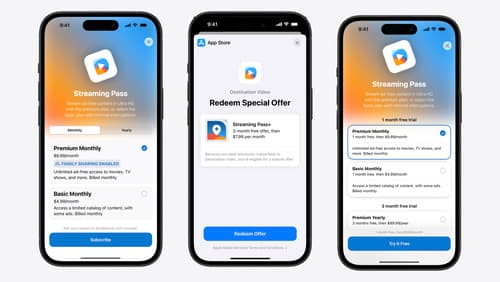
Learn how to build and deliver even better purchase experiences using the App Store In-App Purchase system. We’ll demo new StoreKit views control styles and new APIs to improve your subscription customization, discuss new fields for transaction-level information, and explore new testability in Xcode. We’ll also review an important StoreKit deprecation.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.

What’s new in UIKit
Explore everything new in UIKit, including tab and document launch experiences, transitions, and text and input changes. We’ll also discuss better-than-ever interoperability between UIKit and SwiftUI animations and gestures, as well as general improvements throughout UIKit.
