In visionOS, how do I dynamically set the size of the window?
Asked on 2025-03-06
1 search
To dynamically set the size of a window in visionOS, you can use the window resizability modifier in SwiftUI. This allows the window to resize based on the content it contains. For example, if you have a window that needs to adjust its size according to the content, you can apply this modifier to ensure the window resizes appropriately when the content changes.
Additionally, you can use the default window placement modifier to set the initial position and size of a window programmatically. This can be useful for customizing how and where a window appears when it first opens.
For more detailed guidance, you can refer to the session Work with windows in SwiftUI (09:43) which covers window sizing in visionOS.

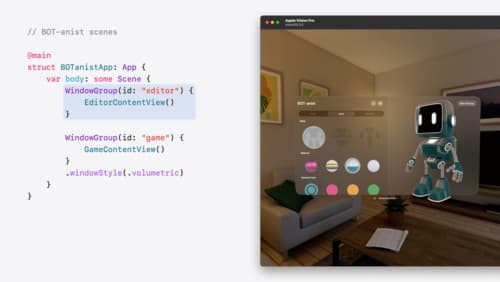
Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

Design great visionOS apps
Find out how to create compelling spatial computing apps by embracing immersion, designing for eyes and hands, and taking advantage of depth, scale, and space. We’ll share several examples of great visionOS apps and explore how their designers approached creating new experiences for the platform.

Design interactive experiences for visionOS
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.
