what's new for map kit?
Asked on 2025-06-20
1 search
At WWDC, Apple introduced several new features for MapKit across different platforms. Here are some highlights:
-
Place Identifier: A new identifier for places was introduced, allowing developers to reference places represented by map items in the MapKit framework and by place in MapKit JS. This identifier remains valid over time and can be used to access updated place data.
-
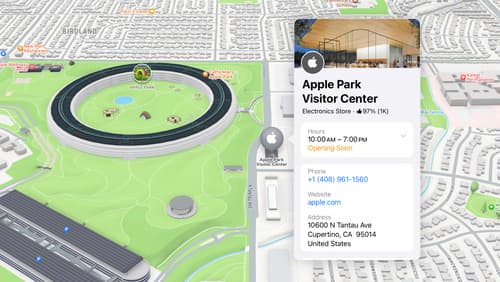
Place Details and Cards: MapKit now offers APIs to display detailed information about places, even if your app doesn't feature a map view. This includes the ability to present place cards with rich data like operating hours and links to Apple Maps.
-
MapKit JS Enhancements: MapKit JS has been updated with a simplified token provisioning process, making it easier to get started. It also supports displaying place information on web pages using place cards.
-
Cycling Directions: Cycling directions have been added to MapKit, allowing apps to provide routes that take advantage of paths and trails suitable for bikes. This feature is also available in MapKit JS.
-
Lookaround Feature: The Lookaround feature, which provides 360-degree interactive street-level imagery, is now available in MapKit JS, allowing developers to embed this experience in their websites.
-
MapKit on watchOS: Over 20 MapKit APIs have been brought to Apple Watch, enabling features like getting directions and searching for nearby points of interest directly on the watch.
For more detailed information, you can refer to the sessions Unlock the power of places with MapKit and Go further with MapKit.

What’s new in watchOS 26
Discover the new features in watchOS 26 and learn how to integrate them into your watchOS and iOS apps. Explore the ARM64 architecture, and dive into the new design system. We’ll also share updates for widgets and insights on how to bring controls to Apple Watch.

Unlock the power of places with MapKit
Discover powerful new ways to integrate maps into your apps and websites with MapKit and MapKit JS. Learn how to save and reference unique places using Place ID. Check out improvements to search that make it more efficient to find relevant places. Get introduced to the new Place Card API that lets you display rich information about places so customers can explore destinations right in your app. And, we’ll show you quick ways to embed maps in your website with our simplified token provisioning and Web Embed API.

Go further with MapKit
Discover the latest updates to MapKit and MapKit JS. We’ll introduce a new type of directions — cycling — and show you how to enable 3D Look Around imagery on the web. Learn how the new Geocoding API supports conversion between coordinates and addresses, and how to use the Address Representations API to get the most appropriate address for a region. Then we’ll wrap it up with a new way of referencing places that ensures your app will work seamlessly with App Intents.
